Если вы читали другие наши статьи про React, то вы знаете, что такое компоненты в React: это куски JavaScript-кода, которые можно написать один раз и по необходимости использовать снова при разработке интерфейса приложения. Это основа компонентно-ориентированного подхода, достоинства которого заметны на крупных проектах: их структура отличается упорядоченностью, лаконичностью и читаемостью, а разрабатывать и, тем более, поддерживать такие проекты проще.
Но мы начнём статью с того, почему в разговорах о библиотеке React важно не путать компоненты и элементы.
Компоненты React vs элементы React
Компонент React — это JavaScript-функция или класс. Элемент React — это то, что возвращается в результате компиляции языка JSX, с которым работает React, и вызова метода React.createElement, а после рендеринга внутри React становится в дереве DOM тем самым объектом, который пользователь увидит на экране. То есть элемент создаётся в Virtual DOM, а при рендеринге он переносится в стандартный DOM веб-приложения и становится какой-нибудь кнопкой, на которую пользователь может нажать.
Разработчики говорят, что в React разметка и логика тесно связаны. Это значит, что данные о внешнем виде интерактивного элемента интерфейса и его изменениях в процессе работы с веб-приложением не разделяются по разным файлам, а хранятся внутри компонента. Этим и впечатляет разработчиков компонентный подход в React. Язык разметки JSX помогает им лучше ориентироваться в UI, но разрабатывать на React можно и без него.
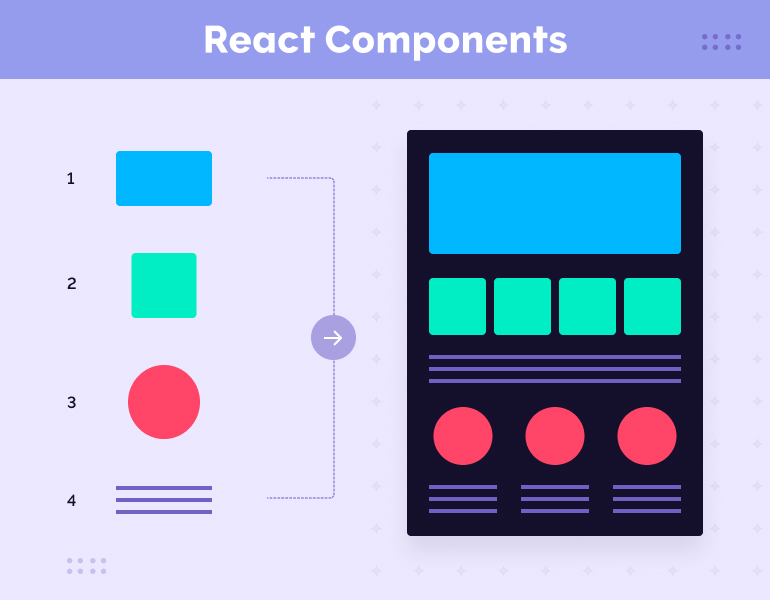
Как и у блоков конструктора, у компонентов есть границы. Их можно визуально проследить, глядя на макет будущего веб-приложения.

Посмотрите на страницу любого сайта (это может быть и сайт на React.js или производной от React технологии, и любой другой — мы сейчас просто приводим пример): поместите заголовок страницы, кнопки, форму для сбора данных и т. п. в прямоугольник — содержимое такого прямоугольника с точки зрения разработчика будет компонентом, а с точки зрения пользователя — элементом, который был возвращён компонентом.
Компоненты следует создавать по принципу единственной ответственности: каждый должен отвечать за какую-то одну задачу. Если компонент всё же выполняет несколько задач, то лучше разбивать его на подкомпоненты. Сложная интерактивная форма с множеством полей и кнопок будет одним большим компонентом, а подкомпонентами — каждое поле и каждая кнопка. Если несколько компонентов можно объединить в один большой прямоугольник, то он будет родительским компонентом, а содержащиеся в нём — дочерними.
В виде компонентов следует оформлять часто повторяющуюся и просто сложную функциональность. Однако компоненты не обязательно должны быть интерактивными, ведь на React можно делать статичные сайты.
Компонент React:
- может быть функцией или классом, который принимает в себя какие-то данные и возвращает элементы, другие компоненты, строки и числа;
- работает по жизненному циклу;
- содержит в себе разметку;
- может изменять своё состояние (мутабелен);
- работает с React hooks.
Элемент React:
- это то, что всегда возвращается компонентами;
- это представление объекта в узле DOM;
- создаётся и не изменяется (иммутабелен);
- не работает с React hooks, потому что не изменяется.
Props и State: в чём их разница?
В React-разработке есть разделение на родительские и дочерние компоненты, или подкомпоненты. Когда разработчик пишет код, то должен располагать родительские компоненты выше дочерних.
Между компонентами передаются JavaScript-объекты, которые делятся на два типа данных: props и state.
Что такое props в React
Props (сокращение от properties, свойства, характеристики) — это данные, передающиеся от родительского компонента к дочернему.
Props:
- передают данные от компонента к компоненту;
- не изменяются (иммутабельны);
- используются только для чтения.
Что такое state в React
State — это данные, описывающие состояние интерактивного элемента. В отличие от props, state хранится внутри компонента и не меняется. Этот тип данных сообщает компоненту об изменениях, произошедших с элементом между рендерами, что влияет на внешний вид интерфейса.
State:
- передаёт данные только внутри компонента;
- могут изменяться (мутабельны);
- используются для чтения и записи.
Как работает Props
Мы в общих чертах узнали обо всём, чтобы перейти к главному: покажем на примере, что компоненты React можно создать один раз и позже использовать на разных проектах и для разных задач.
Создадим компонент и назовём его React:
class React extends React.Component {
render() {
return <h1>React</h1>;
}
}
Внутри метода render()возвращается название компонента. Его-то мы и увидим на экране в виде заголовка React. Но для начала его надо отрендерить:
ReactDOM.render(
<React />,
document.getElementById("root")
);Мы создали компонент React, и пока что он статичен. Теперь заставим его меняться по нашему желанию, добавив props:
ReactDOM.render(
<React message="is what helps to develop web apps faster" />,
document.getElementById("root")
);
В этом примере prop называется message, а его значение — is what helps to develop web apps faster.
А теперь изменим компонент React, получив внутри него доступ к prop через this.props.message. Чтобы JSX понял, что мы хотим добавить JavaScript-выражение, нужно обязательно экранировать this.props.message фигурными скобками.
class React extends React.Component {
render() {
return <h1>React {this.props.message}</h1>;
}
}В результате мы увидим на экране заголовок React is what helps to develop web apps faster. Компонент, который мы создали в начале этой инструкции, стал переиспользуемым.
Как работает State
Теперь разберёмся с работой типа данных state. Если props поступают в компонент снаружи от других компонентов и не меняются, то state можно изменить внутри компонента.
Сначала зададим для state начальное значение. Для этого выставим this.state в методе constructor(), потом в constructor вызовем super() :
class React extends React.Component {
constructor(){
super();
this.state = {
message: "is what helps to develop web apps faster (from state)"
};
}
render() {
return <h1>React {this.state.message}</h1>;
}
}State — это объект с ключом message. Пока что пользователь видит на экране заголовок с заданным значением React is what helps to develop web apps faster (from state).
Теперь изменим state. Для этого создадим метод updateMessage, вызовем внутри него this.setState() и передадим в виде аргумента новое состояние. Доступ к методу updateMessage мы получим, связав с ним ключевик this.
class React extends React.Component {
constructor(){
super();
this.state = {
message: "is what helps to develop web apps faster (from state)"
};
this.updateMessage = this.updateMessage.bind(this);
}
updateMessage() {
this.setState({
message: "is what helps to develop web apps faster (from changed state)"
});
}
render() {
return <h1>React {this.state.message}</h1>;
}
}Теперь сделаем так, чтобы заголовок менялся пользователем: сделаем в методе render() кнопку, на которую пользователь будет нажимать и тем самым запускать метод updateMessage.
render() {
return (
<div>
<h1>React {this.state.message}!</h1>
<button onClick={this.updateMessage}\>Hit me!</button>
</div>
)
}onClick как бы говорит: «Если пользователь нажмёт на кнопку, покажем ему обновлённый заголовок».
Весь компонент будет выглядеть так:
class React extends React.Component {
constructor(){
super();
this.state = {
message: "is what helps to develop web apps faster (from state)"
};
this.updateMessage = this.updateMessage.bind(this);
}
updateMessage() {
this.setState({
message: "is what helps to develop web-apps faster (from changed state)"
});
}
render() {
return (
<div>
<h1>React {this.state.message}</h1>
<button onClick={this.updateMessage}/>Hit me!</button>
</div>
)
}
}Что происходит? Метод updateMessage вызывает this.setState(), который содержит дополнение к заголовку и по нажатии на кнопку изменяет значение this.state.message. Теперь пользователь увидит на экране заголовок React is what helps to develop web apps faster (from changed state).
Вы можете сами писать и сохранять компоненты React, чтобы использовать их в будущих проектах и экономить время. Но участники сообщества облегчают своим коллегам работу и выкладывают компоненты в свободный доступ. Вот, к пример, библиотека React-компонентов Material UI, которой пользуются в том числе Spotify, Netflix, Amazon и NASA.
Как компонентный подход библиотеки React помогает вашему бизнесу
- переиспользуемость компонентов позволяет не писать разный код для близких по смыслу фич. Это экономит время разработчиков и ваши деньги;
- так как изменения в одной части приложения не приводят к изменениям в других, время на поиск багов сокращается;
- благодаря появлению React hooks разработчикам больше не нужно тратить время на переписывание функциональных компонентов в классовые. Команда проекта для JS-разработчиков ui.dev запустила побочный проект useHooks, где можно найти хуки для любых случаев.
Заключение
Компонентно-ориентированное программирование — хоть и не новый подход, но знакомство с ним через библиотеку React будет максимально в духе времени. С компонентами разработчики веб-студии пишут код быстрее, а результат получается компактным и в прямом смысле последовательным, если вспомнить о течении данных от родительских компонентов к дочерним, сверху вниз. Но эффект от React вообще и компонентов в частности будет максимально заметен только на сложных интерактивных проектах.
Читать дальше:
Какие технологии подходят для разработки бэкенда React-приложения