Уже несколько лет React.js — один из самых популярных и эффективных инструментов для разработки сложных веб-интерфейсов. В этой статье мы быстро и почти без использования сложных понятий расскажем, что такое React, как он появился и в чём его плюсы для бизнеса и команды подрядчика.
Что такое React.js
Reaсt.js — это библиотека, отвечающая за построение пользовательского интерфейса сайта, появившаяся в 2013 году. А примерно за 20 лет до этого возникла идея о том, что интернет будущего не должен состоять из унылого статичного HTML и CSS, как в середине 1990-х, а стать куда активнее и веселее. Чтобы этого достичь, нужен был язык с простыми правилами, доступными в первую очередь не программистам, а дизайнерам интерфейсов и любопытным пользователям интернета. Что-то похожее на Java, но не такое сложное. Претендентом на такой язык был даже Python, но, после череды переименований, под руководством Брендана Айка появился JavaScript.
JavaScript привнёс в веб-дизайн интерактивные элементы, динамику, разные события. О чём речь? О возможности поставить лайк, например. Или отправить заполненную контактную форму. Или работать с картами, напичканными инфографикой. Или с административной панелью в интернет-магазине, где у товара, корзины и процесса отправки платежа бывает несколько состояний. Все эти элементы и состояния — это маленькие программы, разрабатываемые на языке JavaScript и исполняемые браузером пользователя.
Итак, если одно действие пользователя на сайте должно приводить к каким-то изменениям, то происходить эти изменения будут по определённым сценариям — тем самым скриптам. Чтобы разработка сайта с большим количеством JavaScript-кода шла быстрее и удобнее для разработчика, используют React.
React, Angular или Vue
Чем сложнее интерфейс сайта, тем призрачнее шанс сделать его без использования библиотеки React и её основных конкурентов — фреймворков Angular и Vue.js.
Конкуренты React
Angular, созданный в Google, среди этой троицы самый старший — его первая версия вышла в 2010 году. Фреймворком пользуются в Google, Forbes, PayPal, Upwork и других гигантах.
Фреймворк Vue увидел свет в 2015 году. Его автор — бывший сотрудник Google Creative Lab, а ныне независимый разработчик Эван Ю. Хотя Vue не получает такого же патронства от крупных западных компаний, как два его старших брата, ему хватает пользователей с Востока, таких как Alibaba, Tencent и Xiaomi.
Хотя команда ADCI Solutions предпочитает разрабатывать интерфейсы на React.js, однажды нам пригодился и Angular: мы написали на нём функцию расчёта итоговой стоимости услуг в детском медцентре.

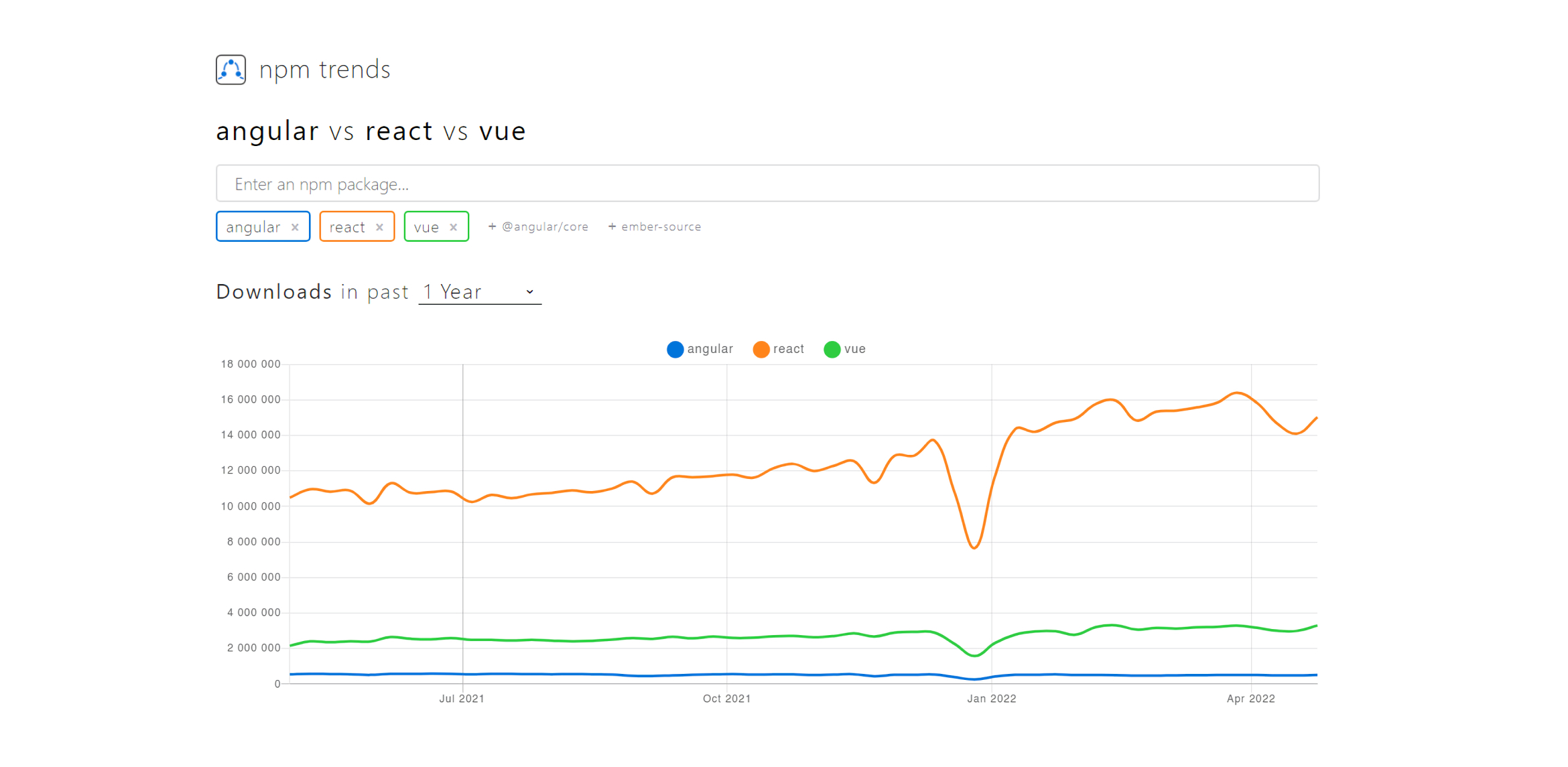
Статистика скачиваний Angular, React и Vue за год
Чем отличаются React, Angular и Vue
Коротко расскажем о разнице между React, Angular и Vue. В первую очередь, Angular и Vue — это фреймворки, а React — библиотека. С библиотекой у разработчика больше свободы и контроля над процессом, тогда как фреймворк сам решает, как написанный код будет себя вести — это архитектурный принцип, который называется инверсией управления. Можно сказать, что React-разработчик несёт больше ответственности за результат, а значит, должен увереннее работать с JavaScript и архитектурными паттернами.
Во-вторых, Angular лучше подходит для разработки крупных корпоративных приложений, в то время как порог входа в React и Vue ниже, а сами инструменты применяются при создании MVP, мелких и средних проектов.
И пожалуйста, не путайте React и React Native. Их отличие в том, что React Native — это платформа для разработки мобильных iOS и Android-приложений, включающая в себя не только React, но и собственные компоненты, тогда как React используется только для разработки веб-приложений.
Фичи React.js
Давайте кратко поговорим об особенностях React и тех его принципах, которые обеспечивают скорость и удобство разработки веб-приложений.
Компоненты React
Компоненты React — это строительные материалы для интерфейса приложения, написанные на JavaScript. Они работают отдельно друг от друга, каждый по своей логике. Отвлекитесь от статьи и пройдитесь по этой странице снизу вверх: логотип, хэдер, поисковая строка, заглавная иллюстрация, портрет автора, форма заявки, футер — если бы наш сайт был написан на React, каждый из перечисленных элементов считался бы за его компонент. Повторяющиеся компоненты можно использовать много раз, а не писать заново для каждой страницы. такой подход называется Component-Based Architecture.
Подробнее о компонентах читайте в нашей статье Что нужно знать React-разработчику о компонентах.
Объекты props and state
Это JavaScript-объекты, представляющие собой модели необработанных данных. props — это данные, которые поступают в компонент снаружи, а state — данные, которые компонент уже хранит в себе и может передавать другим компонентам. От содержимого этих объектов зависит то, что пользователь увидит на экране и какая функциональность будет ему доступна.
One-way data binding
Компоненты React, образующие модель данных, делятся на родительские и дочерние. Разработчик прописывает их снизу вверх, потому что знает про парадигму односторонней привязки данных (one-way data binding), согласно которой данные передаются от родительских компонентов к дочерним через props. Это даёт разработчику больше контроля над приложением.
JSX
JSX — это расширение JavaScript, позволяющее создавать React-компоненты из HTML. В этих компонентах хранится и разметка страницы, и логика приложения, что упрощает разработчику работу. Браузер и движок, интерпретирующий JS-код, не понимают синтаксиса JSX, поэтому его нужно перевести в JS, например, с помощью транскомпилятора Babel.
Virtual DOM
Пожалуй, ключевая особенность React, которой требуется чуть более подробное представление.
Как JavaScript взаимодействует с веб-страницами? Любая веб-страница, если уметь читать её код - это объекты, как бы вложенные друг в друга. Например, страница состоит из области head для заголовка, стилей, размера шрифта и прочей технической информации, и области body для основного содержимого. Получается такое ветвящееся дерево из HTML и CSS-объектов, которое называется DOM (Document Object Model). Структура DOM для JavaScript - это интерфейс, посредством которого эти программы и сценарии заставляют неподвижные HTML и CSS-объекты шевелиться.
Но проблема в том, что классический DOM не предусматривает создания динамических интерфейсов, поэтому исполняемый на страницах JavaScript замедляет её отрисовку. Но React (а вместе с ним и VueJS) предлагает сначала создать более лёгкую по сравнению с DOM имитацию, которую называют Virtual DOM, изменить в этой копии только те объекты, на которые влияют пользовательские действия, и наложить эти изменения на реальный DOM. Например, если на React-сайте есть чат, то браузер не будет обновлять страницу после каждого отправленного сообщения.
В чём преимущества приложений, написанных на React
- Снижается нагрузка на сервер и время разработки. Повышается производительность сайта: быстрее открываются страницы и отзывается на действия пользователей интерфейс. Если обычное веб-приложение на запрос от браузера возвращает ему HTML-разметку с CSS, чтобы браузер отрисовал страницу, то в случае приложений на React браузер сначала скачивает набор скриптов, которые выполняются на устройстве пользователя. Это снимает нагрузку с сервера и повышает производительность.
- На React необязательно разрабатывать весь сайт, если динамичные блоки занимают лишь его малую часть. Пока статичные страницы работают как обычно, можно сделать на React конкретный блок и вставить скрипты так, чтобы они выполнялись только в нём. Есть компании, которые спустя годы переписывали свой продукт на React. Этот переход не обязательно делать сразу, но с точки зрения разработки это может оказаться удобнее.
- По сравнению с обычными сайтами архитектура приложений на React более чистая, в которой проще обнаруживать и исправлять баги и которую проще поддерживать. Разработчик контролирует потоки данных, разметку и стилизацию и в идеале знаком с паттернами программирования, позволяющими собирать приложения быстрее и гибче.
- Если команды фронтенд и бэкенд-разработки заранее опишут в документации формат получения и отправки данных между частями приложения, то они могут работать параллельно: пока серверная часть разрабатываются, фронтенд-разработчики на основе документации имитируют данные, которые будут приходить с сервера.
SPA на React
Если нагрузка снимается с сервера, то она возрастает на стороне пользователя. Но статистика говорит, что у клиентских машин достаточно оперативной памяти для отрисовки страниц сайта на React в браузере.
Однако, если нужно получить максимально быстрый отклик от интерфейса, то используют подход SPA (Single Page Application). Его суть в том, что весь сайт — это одна страница, которую React постоянно перерисовывает. Но не целиком.
Как обычно происходит переход со страницы на страницу в простом приложении? При переходе на другую страницу пользователь делает к ней запрос на сервер, и сервер возвращает разметку, стили и файлы скриптов (то есть HTML, CSS и JavaScript).
В случае SPA на React пользователь, переходя между разделами сайта, формально находится на одной и той же странице, но файлы скриптов и стили у него уже есть — остаётся дотянуть то, чего не хватает. Например, если шапка сайта одинаковая на каждой странице, а поменялся только какой-то блок страницы, то не нужно заново отрисовать шапку. Это экономит ресурсы и даёт более быстрый и отзывчивый интерфейс. Владельцам интернет-магазина нужно дорожить каждым мигом: есть шанс потерять клиента, если он ждёт 5-10 секунд после нажатия кнопки.
Сайт одного из наших клиентов, сервиса для работы с инстаграм-инфлюенсерами Influize — типичный пример SPA с архитектурой headless Drupal.

Главная страница сайта Influize
React и SEO
Поисковая оптимизация — слабая часть React-приложений. Вред для бизнеса от плохого SEO понятен: если ваш сайт не видят поисковики, то его не существует.
Поэтому есть подход Server Side Rendering. Объясним его на примере наших разработок — уже упомянутого Influize и сайта сервиса по утилизации автомобилей Scrapi. Часть работы по отрисовке этих сайтов происходит на сервере (да, всё правильно, мы пришли к тому же, от чего пытались уйти), за что отвечает Next.js, фреймворк на базе React. При запросе от браузера сервер отдаёт заранее отрисованную страницу — готовую и как будто собранную. Потом эти элементы начинают вести себя как React-компоненты на стороне клиента.
Таким образом, то, что видит пользователь, частично отрисовано на сервере, а остальное собирается в браузере. Иначе страницы сайта индексировались бы хуже.
Вместе с SPA-подходом это даёт то, что в среде веб-разработчиков известно как изоморфные приложения. Пользователи таких приложений получают отзывчивый интерфейс и быстрое отображение контента в уже загруженном приложении. Второе преимущество — решение проблем с SEO: если поисковик нашёл страницу, он сразу получит её разметку и сможет её индексировать, без ожидания, когда отработают скрипты. Но отличие изоморфного приложения от простого в том, что когда пользователь уходит с одной страницы на другую, приложение уже работает как SPA.
Известные приложения на React.js
Миллиарды людей каждый день имеют дело с результатами работы React.js. Среди них:
- Uber
- Netflix
- New York Times
- Yahoo! Mail
- Dropbox
- Codeacademy
- Zendesk
- Asana
- Atlassian
Заключение
JavaScript делает из простого сайта полезный рабочий инструмент. Но он обойдётся вам дороже, если команда использует классический подход к веб-разработке. Та команда, которая знает React, сэкономит вам деньги. Эта библиотека отлично подходит для приложений с большим количеством интерактивных элементов и позволяет разработчику работать быстрее и полностью контролировать происходящее на стороне клиента.
Читать дальше:
Какие технологии подходят для разработки бэкенда React-приложения