Каким стал сайт изготовителя рольставен после редизайна и оптимизации
О клиенте
Alutech United Inc. — американский филиал немецкой компании Alutech, производящей рольставни, секционные ворота и шлагбаумы. В США, где ветер разрушительной силы стал нормой, особое распространение получила модификация рольставен, защищающая окна от ураганов и штормов. У филиала 500 торговых представителей в 36 штатах. Наша студия познакомилась с клиентом в 2012 году.
Сайт работал на устаревшей версии CMS, медленно загружался, имел неудобный дизайн, проблемы с SEO и прочее. Перед нами стояла задача мигрировать сайт на новую версию CMS и сделать полный редизайн, сохранив ранжирование проиндексированных страниц после переноса.
Тот факт, что во время подготовки к переносу клиент работал со своим текущим сайтом, добавлял специфики в нашу работу: данные, созданные в этот временной промежуток, тоже нужно было перенести.
Редизайн
Старый сайт ставил преграды на пути пользователей к целям: с ним было сложно узнать о продукте, найти торгового представителя поблизости или стать им и т. п.

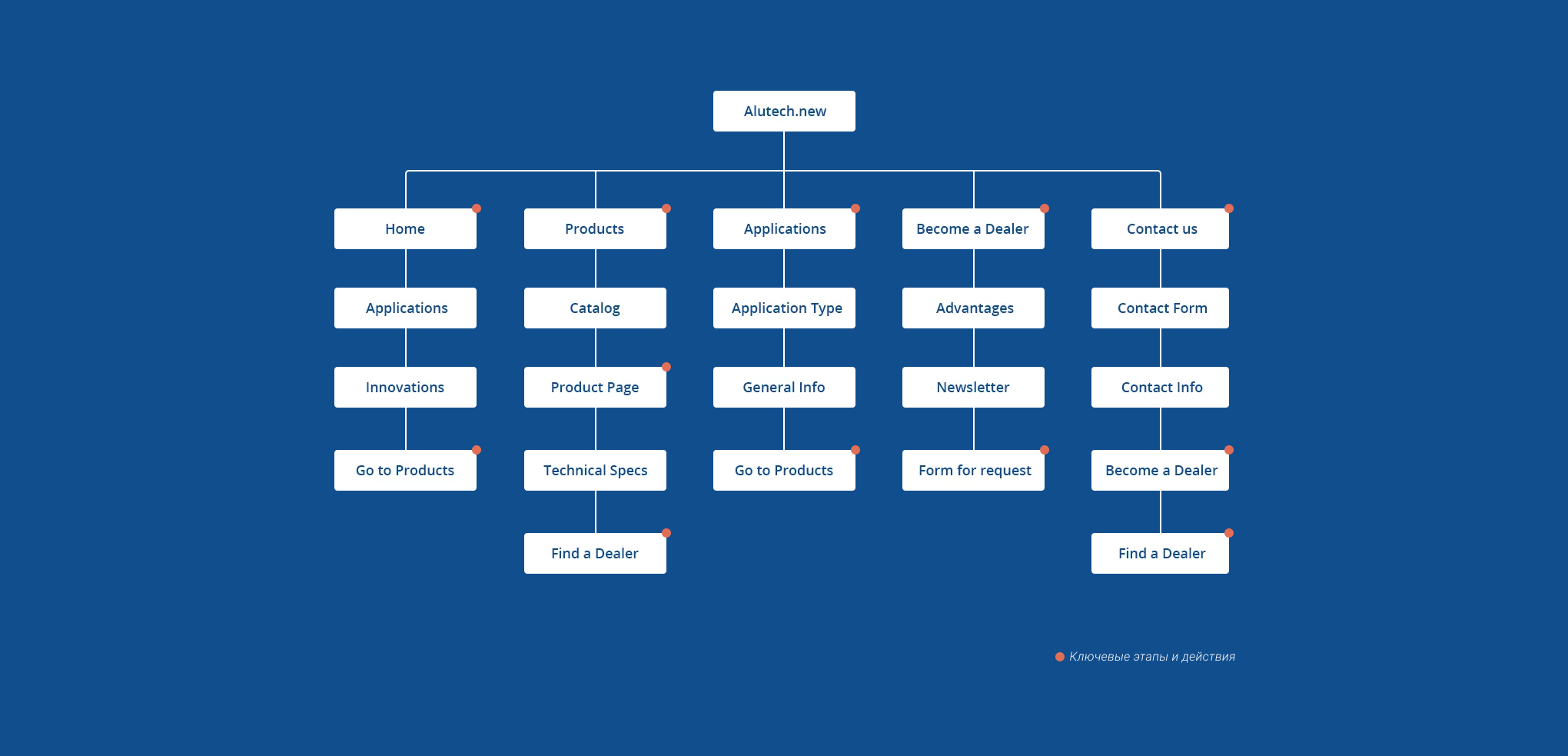
Процесс редизайна мы начали с того, что совместно с командой Alutech провели UX-исследование. На базе юзер сторис и портретов пользователей мы собрали майндмэп, согласно которому был в дальнейшем перестроен сайт.

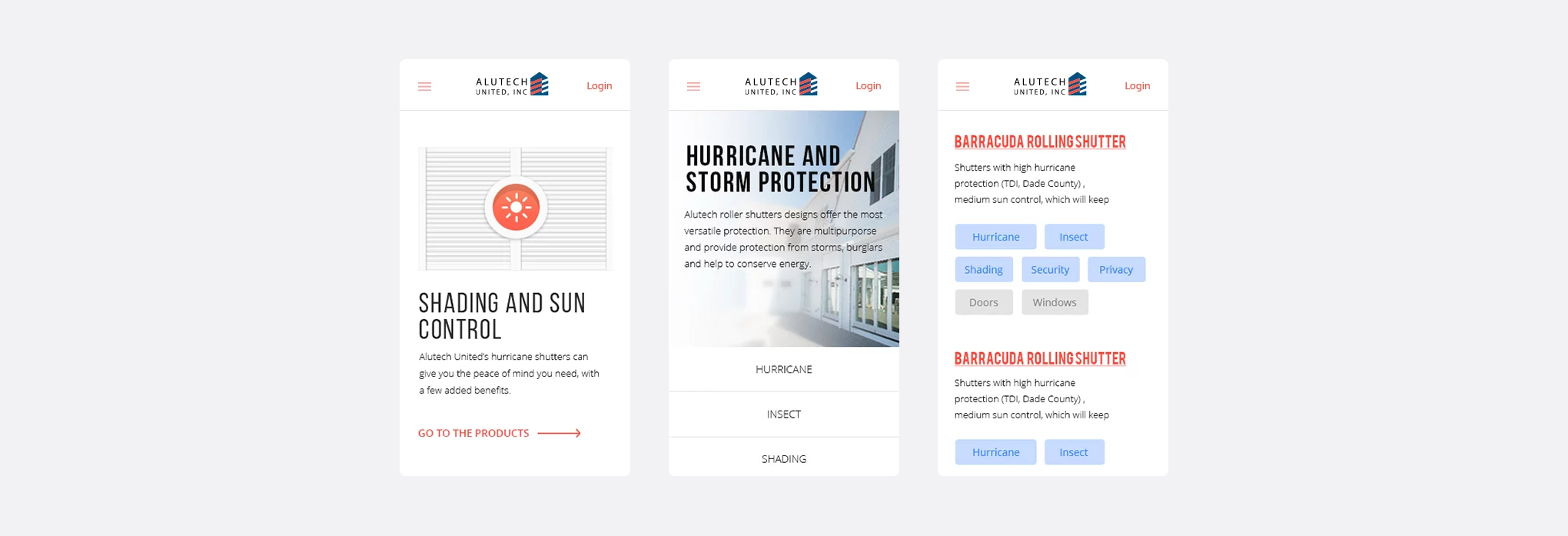
User stories позволили нам понять, чего хочет пользователь. Мы сделали дизайн проще и интуитивнее, а также адаптировали под разные устройства.

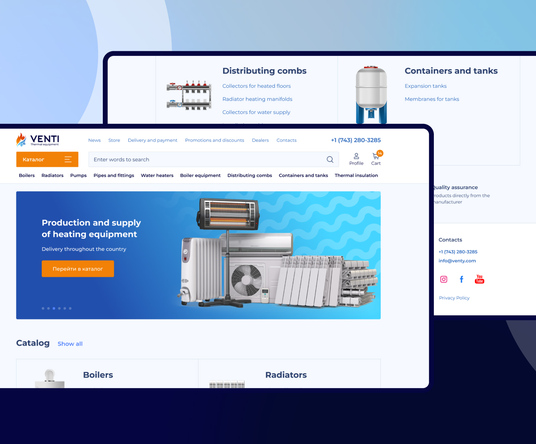
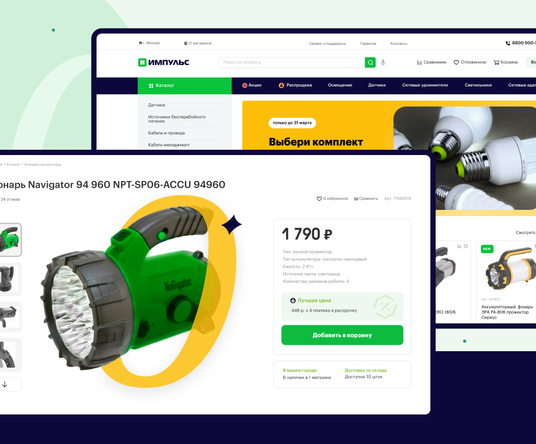
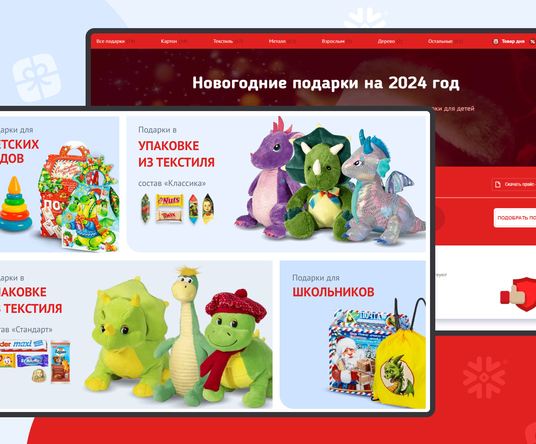
Для разных категорий продуктов мы сделали новые иллюстрации. Вот что было:

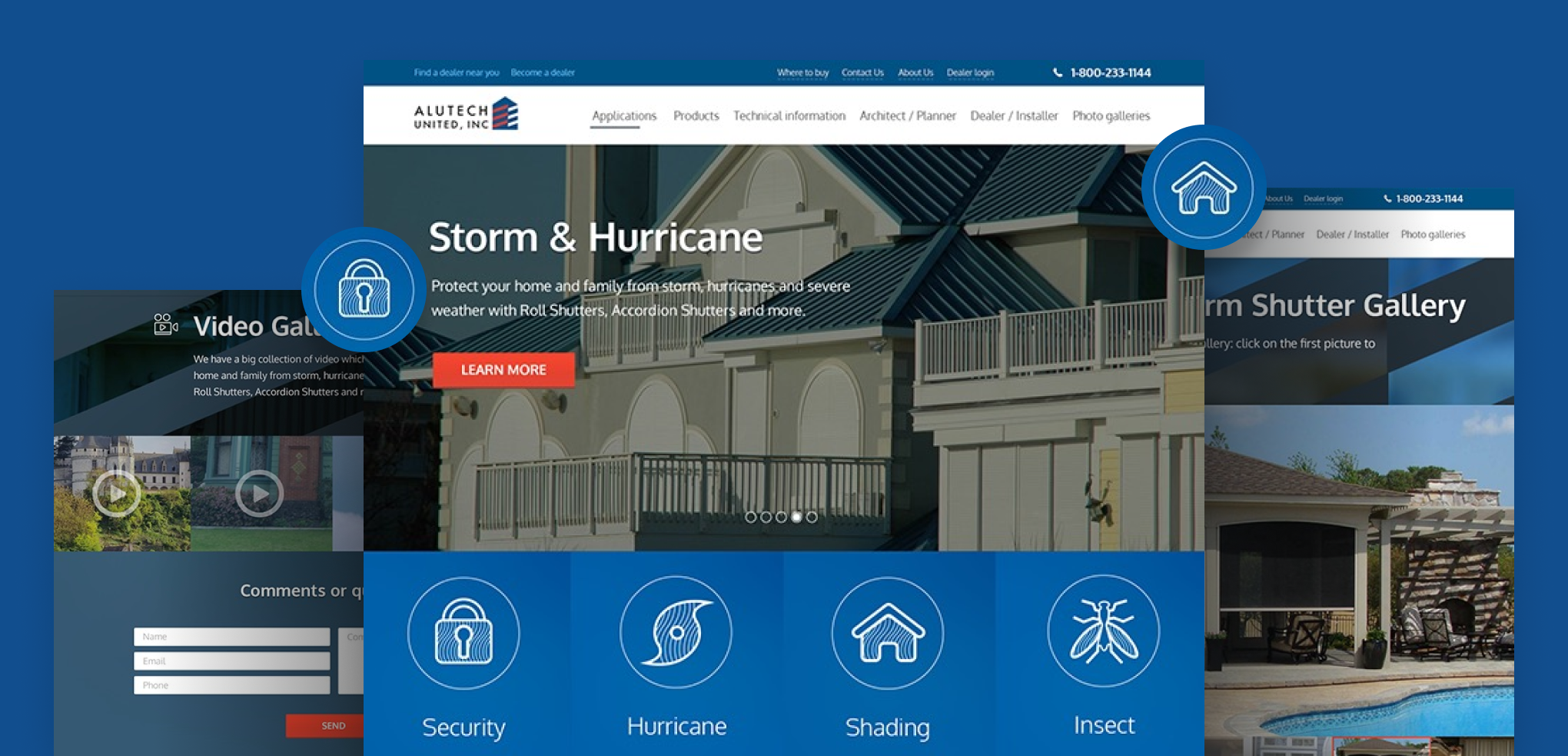
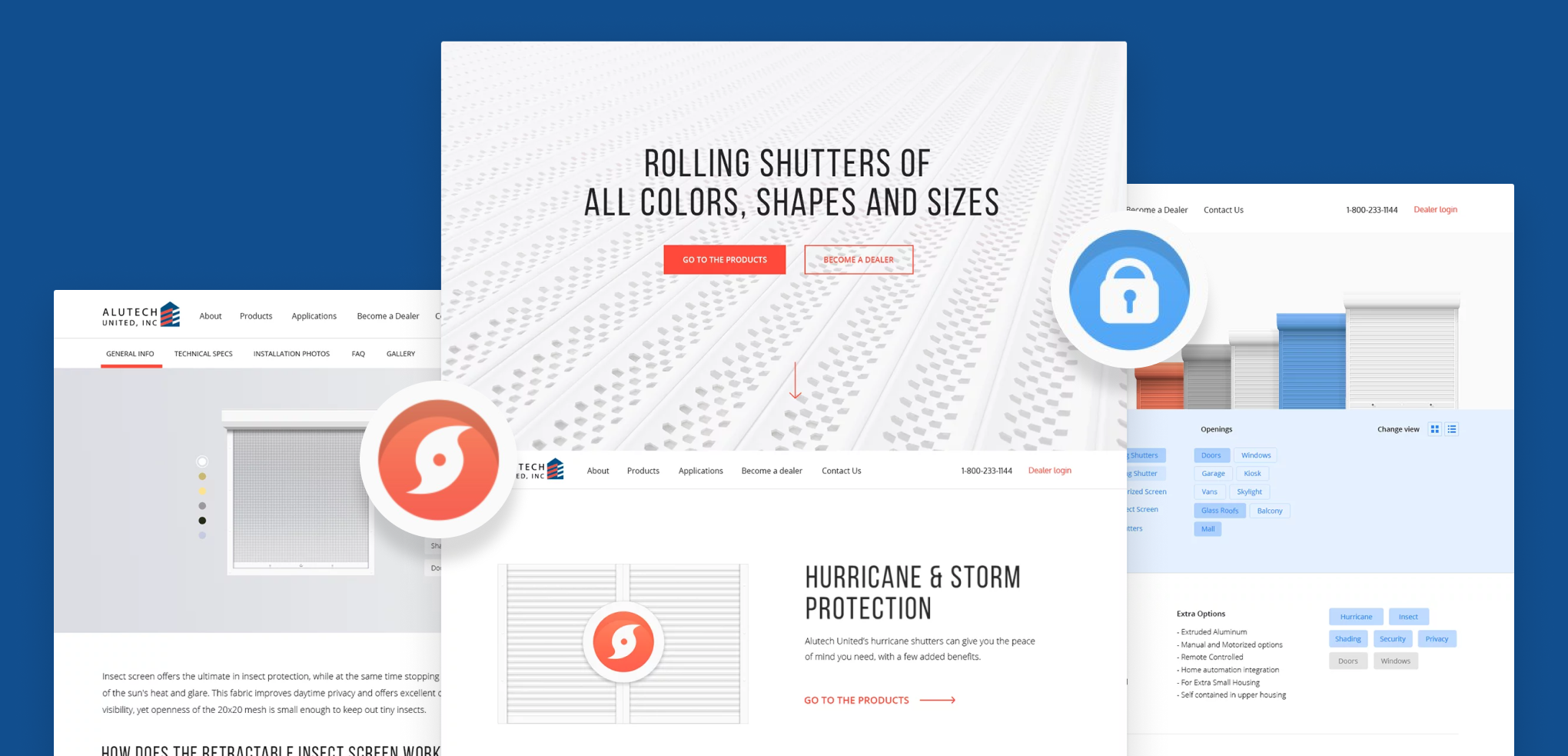
И вот что стало:

Бэкенд и миграция
Процесс миграции уже был знаком нам по работе над сайтом клиники «До 16-ти». Контент, структурированный в виде полей, переносится с одного сайта и распределяется по аналогичным полям на другом сайте с уже подготовленной структурой.
К началу работы у нас была база данных с некоторым контентом. И пока мы работали над новым дизайном и готовились к переносу контента со старого сайта на новый, клиент работал с текущей версией сайта: добавлял контент, пользователей и другие данные. Новых данных не было в нашей базе, и эту особенность нужно было учесть.
Миграция проходила в два этапа. Сначала мы обновили Drupal с 6 версии на 7, в чём нам помог API модуля Migrate и разработанные на его базе классы. Второй этап был связан с переносом сайта со старого дизайна на новый. Именно на этом этапе мы установили на сайт адаптивную тему. Параллельно мы переработали структуру сайта — поля, отношения между главными сущностями и т. п.,— и оптимизировали её.
Фронтенд
Пока традиционный подход предписывает сначала делать серверную часть и только потом вводить в игру фронтенд-разработчика, в нашем случае эти два процесса проходили независимо друг от друга. Серверный разработчик занимался вопросами миграции, а фронтенд-разработчик верстал страницы. Когда всё было закончено, бэкенд-разработчик перенёс сайт на новую версию Drupal.
Необычным экспериментом было использовать Vue.js для работы страницы Products. Кроме товаров, эта страница включает фильтры. Если бы мы применяли API модуля Views, как обычно бывает, то каждое изменение фильтра отправляло бы дополнительный запрос на сервер. Каждый лишний запрос к серверу — это нагрузка на него, от которой мы избавились.
Товаров немного, поэтому мы решили показывать их все, но частями, и фильтровать на стороне клиента. Это тоже снизило нагрузку на сервер.

Результат
После завершения нашей работы клиент получил новый сайт на новой версии CMS и с новым дизайном, подходящим под любые размеры экранов. Это положительно повлияло на пользовательский опыт.